导读:随着移动互联网的发展,视频化浪潮借着5G的东风扑面而来。然而众多用户在进行视频化创作的过程中,被传统视频编辑器复杂的功能和陡峭的学习曲线劝退。为此,百度百家号业务研发团队结合用户的实际创作需求,开发出一款简单易用的在线视频编辑和发布工具——百家号在线视频编辑器。本文将细致地介绍这一编辑器的技术原理,架构和演进方向,并从一角揭示百度内部的技术合作与创新机制。
*第四期百度架构师「周一见」活动进行中,本期赠送小度音箱,详细活动规则见二条推文~
前言
随着移动互联网的快速发展,人们越来越习惯于在手机上观看视频内容。百家号作为手百的内容生产平台,需要为作者提供简单易用的视频编辑和发布工具。在线视频编辑器正是在这种需求下应运而生。这篇内容将细致地介绍百家号视频编辑器所采用的技术。
名词解释
BOS:百度对象存储BOS( )提供稳定、安全、高效以及高扩展存储服务
VOD:视频点播服务,本文特指百度(原VOD 音视频点播服务)
一、一个在线视频编辑器都要实现哪些功能?
1.1 编辑器的基础功能
我们调查了本地视频编辑器,列举出一些视频编辑器必须要实现的功能:
1.2 在线编辑器的独特功能
一款在线视频编辑器,同样也要实现上述功能,只是具体实现上有所不同,例如:
此外,依托于百度和百家号技术体系,还可以实现音频转字幕,字幕合成音频,百家号图文内容转视频等额外功能。
二、如何实现一个在线视频编辑器?
2.1 后端技术选型
是业界最常用的视频编解码集成框架,不仅功能强大,而且编解码效率很高。因此,后端服务采用作为视频编解码底层。
2.2 介绍
是一个自由软件,可以运行音频和视频多种格式的录影、转换、流功能。包含了——一个用于多个项目中音频和视频的解码器库,以及——一个音频与视频格式转换库。
△图 1
2.2.1 特性
2.2.2命令行用法
△图 2 命令行用法
例1: ffmpeg -i in.wmv -vcodec libxvid out.mp4例2: ffmpeg -framerate 1 -t 1 -loop 1 -i "http://pic.rmb.bdstatic.com/2b18b480a1f2d15e3667e01c45dfc157.jpeg" -vcodec libx264 -pix_fmt yuv420p -y test.mp4
2.2.3 滤镜基本规则
中的()通常翻译为过滤器/滤镜,滤镜的作用就是过滤())。
任何对解码后的多媒体资源进行的编辑操作均可以称作广义上的,而进行这些操作的组件和插件,就是滤镜。
例如,音频升降调/速、视频插帧/抽帧、剪裁/截取/合并/叠加等等。
△图 3 转码和过程
2.2.4 基础滤镜及其示意图
基础滤镜使用非常简单,只要在输入文件(及选项)和输出文件(及选项)之间,使用-vf来添加需要的滤镜即可。例如:
ffmpeg -i video_1080p.mp4 -vf scale=w=640:h=360 video_360p.mp4
△图 4 示意图
ffmpeg -framerate 1 -t 1 -loop 1-i "http://pic.rmb.bdstatic.com/2b18b480a1f2d15e3667e01c45dfc157.jpeg"-vf"zoompan=z='if(eq(on,0),1,if(lt(zoom,1.25),zoom+0.0005,1.25))':d=16.06*25:x='if(lt(zoom,1.25),0,(x-1))':y='if(lt(zoom,1.25),0,(y+1))':s='1024x720'" -y tmp.mp4
△图 5 示意图
ffmpeg -i tmp.mp4 -filter_complex "boxblur=luma_radius='min(h,w)/30':luma_power=2" -y boxblur.mp4 模糊虚化
△图 6 示意图
ffmpeg -i tmp.mp4 -i watermark.png -filter_complex "[1:v]scale=-2:48[logo];[0:v][logo]overlay=48:48" -y watermark.mp4 左上logo
△图 7 示意图
2.2.5 管道式语法
规则:
举例:
-filter_complex "[0:v]split[front][back]; //复制并分离成front和back两条流[back] //背景流scale=1280:-2, //等比例缩放到输出宽度1280boxblur=luma_radius='min(h,w)/30':luma_power=2, //模糊crop=iw:720[background]; //剪裁到1280:720[front]scale=-2:720[foreground]; //等比例缩放到输出高度720[background][foreground]overlay=(W-w)/2:(H-h)/2 //叠加"
△图 8 管道化滤镜流示意图
实际效果:
△图 9 管道化滤镜流执行结果
2.3 前端技术选型
前端界面使用框架实现,快速预览功能基于浏览器的音视频播放器实现,通过html标签传递调整参数给播放器,实现简单的负片、浮雕、黑白等播放效果,通过在视频上叠加动图的方式模拟转场效果。
受限于前端预览方案的性能和复杂度,前端快速预览只能展现部分编辑效果。
2.4 前后端功能边界及交互
2.4.1 前后端功能边界
进行具体的功能开发之前,需要根据需求和技术能力特点划分前后端功能边界,例如:
前端界面实现
后端服务实现
需要前后端共同实现
根据我们的功能需求和前后端的功能划分,百家号在线视频编辑器的用户界面大致划分成3个区域:
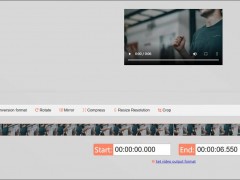
△图 10 百家号在线视频编辑器界面分区
2.4.2 时间轴数据结构
为了能在前后端之间进行交互,需要定义一种数据结构,这种数据结构要既便于前端多轨道编辑器的加载,修改和存储,又便于后端提取结构化数据。
我们定义了一种时间轴数据结构,时间轴中的轨道与多轨道编辑器中的轨道一一对应:
{"timeline":{"video_track": [ //视频轨道{"start": 0.0, //开始时间"end": 1.5, //结束时间 = start + duration * speed"type": "video", //可以是视频video, 图片image, 转场动画transition, 黑屏blank"height": 720,"width": 1280,"in_effect": "fade_in", //入场效果"out_effect": "fade_out", //退出效果"style": "negative", // 效果: 负片,模糊,浮雕,黑白 等等"duration": 1.5, //时长"speed": 1, //播放速度"animation": "zoompan", //视频资源的动画效果, 如镜头晃动, 平移放大等"sourceUrl": "http://*.baidu.com/c20ad4d76fe97759aa27a0c99bff6710.mp4"}],"audio_track": [ //音频轨道{"start": 0.0, //开始时间"end": 1.5, //结束时间 = start + duration * speed"type": "video", //可以是视频video(视频音轨), 音频audio, 空白静音slience"in_effect": "fade_in", //入场效果"out_effect": "fade_out", //退出效果"style": "jazz", // 效果: 爵士, 摇滚, 人声 等等平衡器效果"duration": 1.5, //时长"speed": 1, //播放速度"sourceUrl": "http://*.baidu.com/c20ad4d76fe97759aa27a0c99bff6710.mp3","auto_subtitle": true, //语音转字幕}],"subtitle": [ //字幕轨道{"start": 0.0, //开始时间"end": 1.5, //结束时间 = start + duration * speed"type": "video", //可以是视频video(视频音轨), 音频audio, 空白静音slience"style": "Arial,23,yellow,white", // 效果: 字体,大小,颜色,描边颜色"duration": 1.5, //时长"text": "这是一条字幕","pos_x": 100, //字幕定位"pos_y": 200, //字幕定位"tts": true, //使用字幕合成语音}],"watermark": [ //水印,特图{"start": 0.0, //开始时间"end": 1.5, //结束时间 = start + duration * speed"style": "transparent", //可以是透明transparent, 负片 等效果"style_params": "0.8", //效果的具体参数, 如透明度等"duration": 1.5, //时长"sourceUrl": "http://*.baidu.com/c20ad4d76fe97759aa27a0c99bff6710.png","pos_x": 100, //贴图定位"pos_y": 200, //贴图定位"height": 100, //贴图高度"width": 100, //贴图宽度}]},"author_info":{}, //作者信息"extra":{}, //其他信息}2.4.3 异步调用和轮询
当用户在完成编辑工作后,需点击"保存"按钮提交。这时前端会将多轨道编辑器内所有资源要素封装成时间轴结构传递给后端服务。后端服务接到时间轴结构后会进行转译,并调用进行视频编解码。
后端这一阶段的工作是计算密集型的,通常需要消耗时间轴长度2-5倍的时间来完成视频最终合成。因此点击"保存"按钮后,前端采用异步调用 + 定期轮询状态的方式检查后端视频合成是否完成。
2.5 后端时间轴转译流程
前面提到后端服务要对前端传递来的时间轴进行转译,转写成命令。
这一步的主要流程如下图所示:
△图 11 时间轴转译命令程图
3. 百家号在线视频编辑器的具体实现
3.1 百家号视频编辑器整体架构
△图 12 整体架构
3.2 用户界面和服务接口
目前视频编辑器提供了两种使用方法:面向最终用户的图形界面和面向开发者的服务接口。
其中图形界面集成在百家号内容创作后台,现已对部分百家号作者开放,而通过接口提供的音频转码,视频合并等服务也已经应用到了百家号线上服务当中。
3.3 业务层: 时间轴转译
在业务层中,为了隔离内外部网络请求,添加了UI层模块,用于处理来自于图形界面的视频编辑请求。模块是基于PHP开发的编辑器核心模块,主要作用是将图形界面和服务接口这两种类型的请求打平,将时间轴数据结构转译出能够直接执行的命令,并送给离线调度模块执行。
业务层模块在转译时主要完成了如下工作:
3.3.1 图片视频化
3.3.2 视频连接及转场
△图 13 添加过场动画
3.3.3 音频
3.3.4 字幕
△图 14 特效字幕头
3.3.5 组装
3.3.6 其他
3.4 内部服务
在业务层中,涉及到用户信息、物料信息、语音合成等各种查询和调用,这些功能均由百家号和百度内部服务提供。
3.5 离线调度
是一个分布式的任务调度系统,负责在多个实例(或容器内)均衡地执行请求,将生成资源上传BOS/VOD,回调层模块返回任务调度的执行结果。
是一套开源的、完善的音视频流转编码自由软件,负责最终执行命令,生成音视频文件。
4. 离线调度框架:实现分布式调度
4.1 架构图
△图 15 架构
4.2 实现原理
5. 图文转视频技术项目:依托于视频编辑器后端服务的技术性尝试
5.1 以场景为单元编辑视频
相比视频编辑器,图文转视频项目的用户界面取消了时间轴,转而采用"场景()"这一概念。即一张图+一段话便是一个场景,视频就是由场景串接起来的。
△图 16 以场景为单元创建视频(设计稿)
5.2 文章落地页URL转视频
得益于场景这一简单概念,可以将落地页URL简单地转成场景,从而让图文/图集作者可以一键开始视频内容的编辑和创作。
图17展示了这一创作过程的流程图。
△图17 URL转视频流程
当转成时间轴之后百家号在线视频编辑器的技术演进,即可调用视频编辑器的接口,生成和发布视频。
5.3 图文转视频Demo
文末会附上几个图文转视频项目在技术验证时生成的视频,以展现实际效果。
6. 总结与展望
6.1 组合创新,适应潮流
百家号的在线视频编辑器技术可以简单总结为:后端使用PHP将前端JS生成的时间轴格式数据转译成命令,并通过调度调度框架来执行产出最终视频。从这一层面看,这一技术没有高深的技术门槛,没有复杂抽象的逻辑模型,我们的技术创新,主要是组合现有技术,形成一项适应潮流的新的技术方案。
伴随着视频化浪潮到来的,不仅是普通用户对视频内容的大量需求,还有创作者对视频编辑工具便利性的热切期待。百家号一直站创作者的角度,为创作者们提供更加优秀的视频编辑器。希望通过我们的努力,给视频化浪潮里的创作者们带去得力的船桨。
6.2技术共享,合作共赢
在百家号在线视频编辑器技术发展过程中,吸引了来自百度ACG的媒体云团队的关注,两个团队在在线视频编辑器技术上进行了深入的技术交流。
随后,百度媒体云基于这一技术开发出了智能视频快编服务。得益于媒体云的长期技术积累和对视频编辑底层技术的深入挖掘,智能视频快编服务使用智能分片+GPU编解码技术,将视频编辑合成的效率提升了数倍,同时也提供了更多新特性和新功能,使在线视频编辑技术更加实用化。
目前,百家号正在将视频编辑器及通用视频编辑能力的底层服务逐步迁移到媒体云的智能视频快编服务。百家号团队作为在线视频编辑器技术的输出方,已经开始享受技术合作带来的红利。
往期推荐
一键三连,好运连连,bug不见
免责声明:本文系转载自其它媒体,版权归原作者所有;旨在传递信息,不代表本站的观点、立场和对其真实性负责。如需转载,请联系原作者。如果来源标注有误或侵犯了您的合法权益等其他原因不想在本站发布,来信即删。