是一种使用PHP语言开发的博客平台,用户可以在支持PHP和数据库的服务器上架设属于自己的网站。通过平台,创建一个网站就像布置自己的QQ空间一样简单。
小仙儿我根据宁皓网的教程,自己总结出了以下文章,希望与其他网站搭建爱好者共同进步学习。
1.基础准备
1.下载wamp(下)。wamp的作用就是为了开发一个动态网站或是一个服务器所需要的一系列的软件的集成,所以有了wamp,就可以在上面创建自己的网站了。wamp里面集成了,,php。所以用一个wamp就足可以支持我们搭建一个有特色的网站了。下载安装完wamp之后,启动wamp,等待图标变成绿色之后就可以了
2. 要想写一个用平台搭建的网站,要下载一个,在这个网站下下载,然后解压,再把这个解压后的包重命名,命名成自己想要的网站的名字,然后放在wamp目录下的www文件夹中就可以了。
2. 搭建网站开始
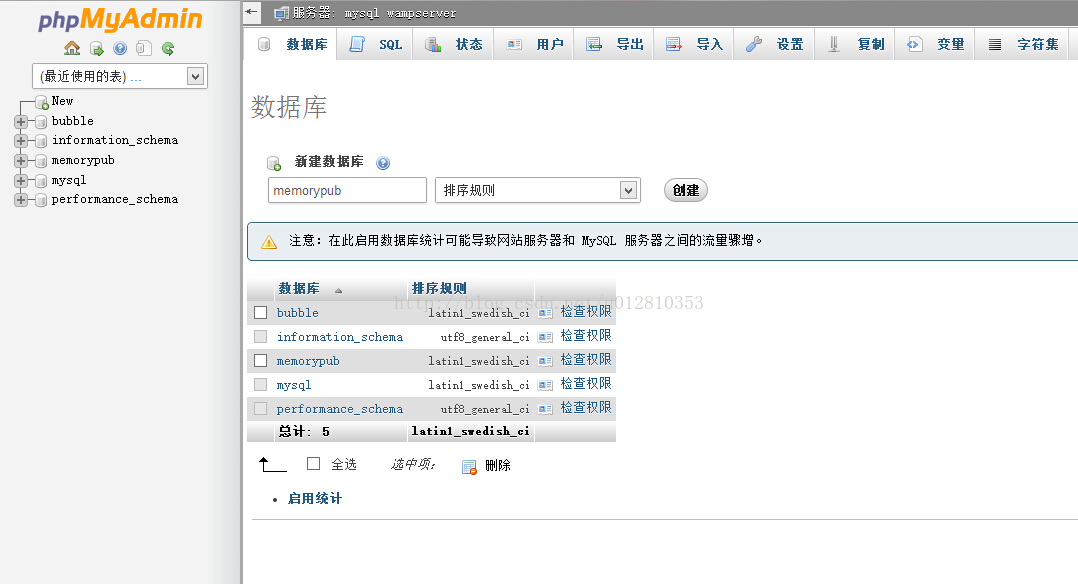
1.在搭建网站之前,打开wamp,选中,出现一个页面之后,选中数据库选项,来创建一个属于自己网站的数据库如下图

2.现在因为我们已经把解压好并重命名的放入wamp目录下的www中了,所以现在打开浏览器,输入/网站名,就可以出现配置界面了。
3.由于很多傲娇的小用户不希望在输入这个多余的字符,所以有的用户想把这个去掉,直接输入网站名和/就可以出现自己的网站,我们要为此采用虚拟主机的构建
C:\\\\etc配置这个文件后可以直接在地址栏里面输入你想要编辑的网站名称就好了,而不用再输入了,用编辑器打开文件,然后在里面输入127.0.0.1 网站名,这个127.0.0.1表示的是本机的ip地址,就相当于本地计算 机,后面的(原来是)就是本地计算机的一个小别名,这就相当于为本地计算机起了一个新名字。这个就是虚拟主机的功能,并没有完成,还需要打开C:\wamp\bin\\.4.9\conf(不同用户这个地址是不同的,取决于你的wamp安装地址)这个文件,找到.conf这个文件,在里面写上一段代 码,配置好虚拟主机,告诉,当这个网站名字敲入之后,就是进入这个主机,重新启动wamp
要写入的代码
conf//-.conf(把这句代码前面的#号去掉),并在后面写下下面的代码,根据网站名称和wamp安装路径来更改下面的内容
"c:/wamp/www/"
.php
None
,deny
from all
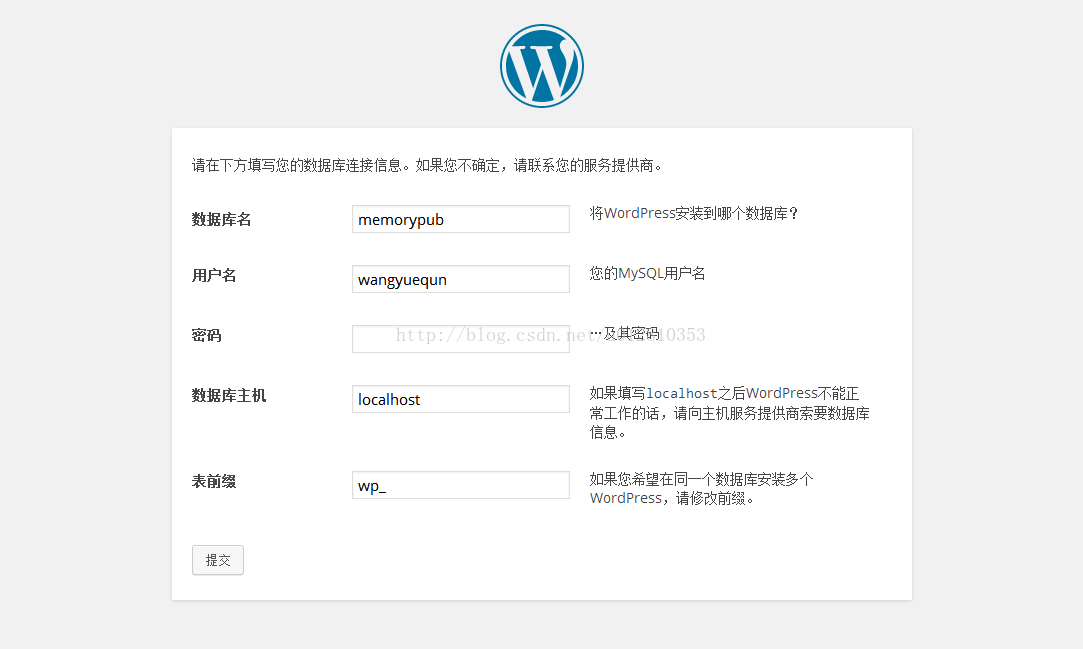
4.在完成以上步骤之后,直接输入网站名,就会出现配置界面,这个配置界面如下图

这个数据库的名字要写上之前在中生成的数据库的名字,用户名必须是root,密码默认就是空白,对于mac用户,密码也是root,其他的用默认值就可以了,在填写完成之后,点击提交,会出现网页配置界面,这是生成你专属网站的最后一步,是不是有些小激动呢。
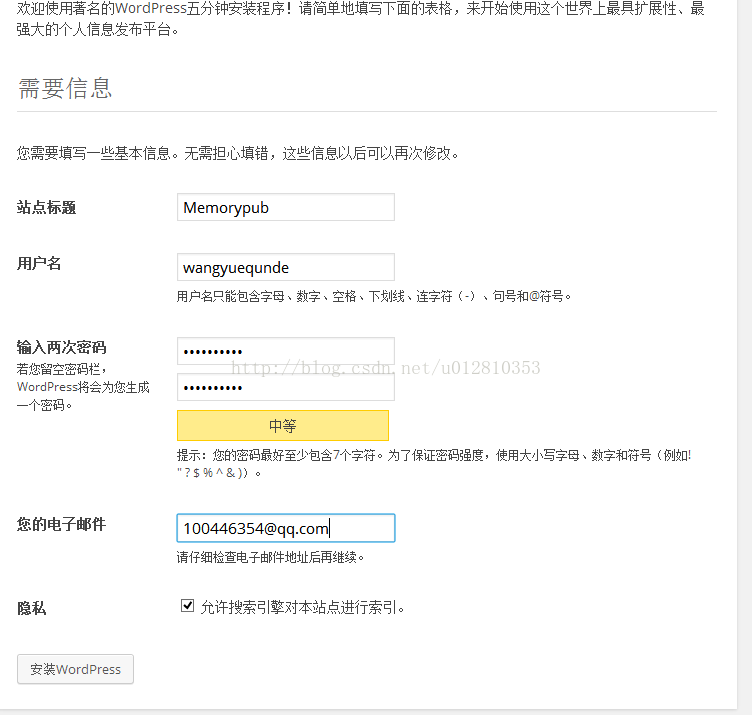
5.完善配置界面

在里面输入一些自己私密信息,之后就可以安装了,只是你今后要搭建的网站雏形。
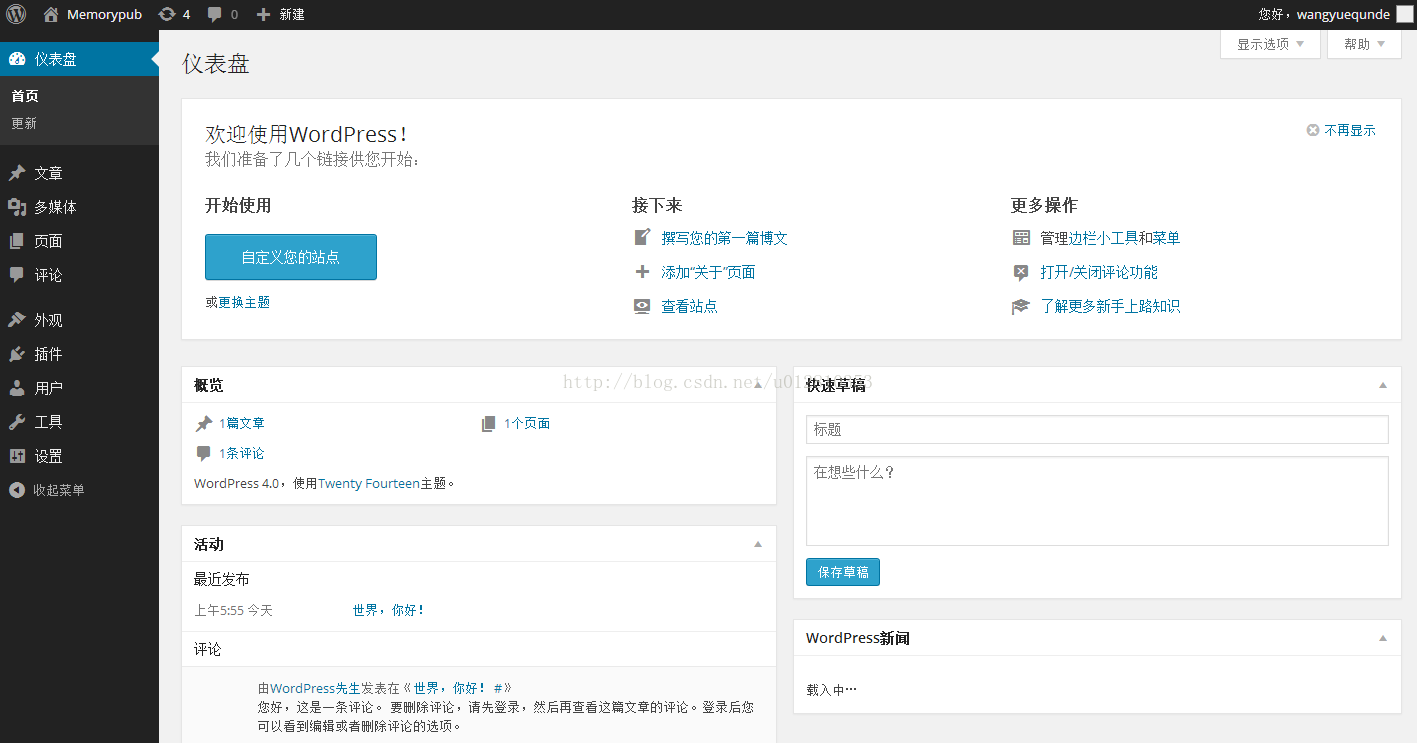
3.基础元素(文章页面)
网站大多数显示给用户的就是文章和页面,所以说这个就是我所说的基础元素,但是有的读者可能有疑问,视频以及图片怎么处理,其实在某些程度上,视频只是一个没有文字只有视频的文章构成的,同理图片也是这样。

上图就是的主要编辑的后台界面,我们可以根据这个界面逐步完善我们的网站,写文章是第一步,点击文章,选择新建文章,就可以根据我们的主题来写一些和网站需要展示给浏览者内容的文章了。注意排版特别重要,的好处就是可以让我们直接看到预览情况,用户按Ctrl和查看文章就可以预览了。如果想加入属于自己的css样式,可以点击文章编辑栏右上角的文本栏(默认选择是可视化),就可以看到这个是包括了一些HTML语言的了。我们可以在其中加入属于自己的样式和一些自己想要的HTML标签。
有一点和好就是可以不用及时发布,预定或定时发送为了今后的网站维护和更新提供了很大的方便。
一般文章是动态的,而页面是静态的,文章下面可以显示作者,发布时间等内容,这些显示内容是可以选择的,同样对这个文章的评论也是可选的。